Evaluation is a important process in HCI which helps to ensure that the product is verified and validated. Verification is the correctness within the terms of the product specification, in other words, designing the product right. While validation is the correctness of the product within the terms of its intended use, which means designing the right product.
There are several usability evaluation methods that can help developers in designing user interfaces that are easy to learn and use. The different methods helps to discover usability problems during the product development process so as to fine tune the interface to perfection.
We have looked at 2 evaluation methods, Usability Testing and Heuristic Evaluation during Lecture 4. In this post, we will be exploring 2 other methods that is used in HCI evaluation which is the Cognitive Walkthrough and Pluralistic Walkthrough methods.
What is Cognitive Walkthrough?The cognitive walkthrough is a usability testing method that evaluates the design of a user interface its ease of exploratory learning based on cognitive learning and use. This method can be done on the interface at any time during the development phase from the pre design stage to the post design stage. The walkthrough process consists of a preparatory phase and a analysis phase. During the preparatory phase, evaluators determine the interface to be used and its representative users, the task, and the actions to be taken during the task. While in the analysis phase, the evaluators work through the 4 steps of HCI:
1. The user sets a goal to be completed within the system
2. The user determines on the current available actions
3. The user selects the action that they think will take them closer to their goal
4. The user performs the action and evaluates the feedback given by the system
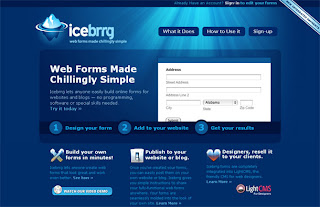
Example of Cognitive Walkthrough on iTunesPart 1
Part 2
Pros and ConsCognitive walkthough is usually good at identify certain classes of problems with a interface, especially showing how easy or difficult a system is to learn or use effectively. In other words, how difficult it is to start using the system without reading the documentation.
The disadvantage of cognitive walkthough is that when it is used on larger or tasks with higher complexity, it can be quite time-consuming.
Pluralistic WalkthroughThe next evaluation method that we will be looking at is the pluralistic walkthrough. This method unlike the cognitive walkthrough is a group inspection method that brings representative users, system designers and usability experts together into a discussion session to come out with new ideas. The discussion is based on tasks that the participants try to perform with the help of hardcopy panels of the interface. The users will receive a set of hardcopies of the dialogues that they need to perform the given tasks. Documentation or help functions are usually not required because the interface designers are around to answer any questions or clear any doubts. Therefore, the users are able to carry out the tasks and the designers will get valuable hints about the usability of the overall system.
The pluralistic walkthrough method has five characteristics:
1. The method will include three types of participants in the same walkthrough session, namely the representative users, system designers and usability experts.
2. The interface is presented with hardcopy panels and the panels are presented in the same order as they would appear in the actual system.
3. All the three types of participants will take the role of a user.
4. The participants will write down the actions they would take to perform each of the given tasks.
5. The group will discuss the solutions to which they have reached. The administrator first presents a correct answer. Following that, the users will describe their solutions, and only after that, the system designers and usability experts will offer their opinions.
Example of a pluralistic walkthrough setting Pros and Cons
Pros and ConsThis walkthrough method provides reliable data on a particular user interface panel in much the same way as traditional usability testing. However, the efficiency of the system, the user interface flow and navigation throughout the system cannot be reliably evaluated with the use of this method.
References:http://www.youtube.com/watch?v=Ro77wQq0sWo
http://www.youtube.com/watch?v=P72XbgQ-Z_k&feature=related
http://www.infodesign.com.au/ftp/UsabilityTesting.pdf
http://www.chici.org/references/designing_evaluations_to_evaluate.pdf
http://www.useit.com/papers/heuristic/inspection_summary.html
http://ics.colorado.edu/techpubs/pdf/92-07.pdf
http://www.soberit.hut.fi/~sri/pluralistic.pdf
http://www.ukoln.ac.uk/qa-focus/documents/briefings/briefing-87/html/
http://en.wikipedia.org/wiki/Usability#Inspectionmethods
http://www.cs.cmu.edu/~bam/nsfworkshop/hcireport.html#Methods
http://en.wikipedia.org/wiki/Cognitive_walkthrough